Con questo articolo, iPhoneItalia vi propone una guida su come creare un tema completamente personalizzato, tramite l’utilizzo di programmi di foto ritocco come Adobe Photoshop.
Premesse
- Per fare questa guida, bisogna avere conoscenze elementari (quindi neanche tanto alte) , sull’utilizzo di Photoshop;
- Questa guida può essere seguita anche da utenti MAC
- Non siete obbligati a seguire tutti i punti: se non vi interessano alcune parti, le potete saltare
Occorrente
- Adobe Photoshop (va bene qualsiasi suite) ;
- OpenSSH o afc2add installato sul dispositivo;
- Un programma per entrare in SSH;
- Ovviamente, iPhone/iPod Touch Jailbrekkato
Come esempio, cercheremo di creare un tema ispirato al celebre gioco per console Assassin’s Creed Brotherhood
Step 1: Creazione delle cartelle sul proprio PC
Difficoltà: Bassa
Cominciamo con il creare le cartelle in cui andremo a mettere i file del nostro tema.
Creiamo una cartella quindi, e chiamiamola “AC Brotherhood.theme”. Questa sarà la nostra “root“, dove all’interno dovremo mettere le seguenti sottocartelle:
- Bundles, dove potremo modificare lo sfondo della barra del multi tasking e delle folders;
- Folders, dove possiamo inserire immagini da visualizzare durante il caricamento di tutte le applicazioni(eccetto giochi): sconsigliamo la creazione di immagini di questo genere, in quanto molto difficili da realizzare;
- Icons, dove andranno collocate le icone create con questa guida: andranno a sostituire quelle delle applicazioni come Safari, Impostazioni ecc.;
- UISounds, dove andranno messi i suoni di sistema
Nella “root” invece, andranno inseriti i seguenti file:
- Dock.png, con misure 320×40;
- Wallpaper.png, con misure 320×480 (960×640 per utenti iPhone 4 e iPod Touch 4);
- LockBackground.png, con misure 320×480 (960×640 per utenti iPhone 4 e iPod Touch 4)
Detto ciò, possiamo proseguire allo step 2.
Step2: Creazione Wallpaper e LockBackground.png
Difficoltà: Bassa
Se vi ritenete molto abili nell’uso di Adobe Photoshop, potete semplicemente creare una nuova immagine di dimensioni 320×480 (960×640 per utenti iPhone 4 e iPod Touch 4) e fateci quello che volete (applicate effetti, usate dei render, insomma tutto).
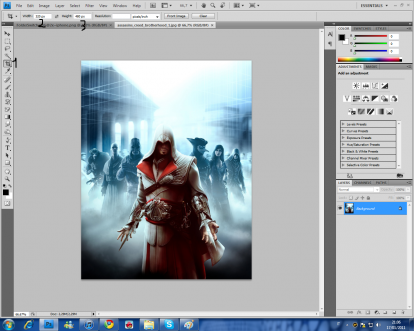
Per chi invece è alle prime armi e vuole una cosa più semplice, consigliamo di cercare su internet un’immagine (nel nostro caso questa), scaricarsela e aprire Photoshop. Una volta avviato, selezioniamo apriamo il file appena scaricato e selezioniamo lo strumento Taglia: avrete una schermata del genere
- Il punto 1 vi mostra dove si trova lo strumento “Taglia”;
- Il secondo e il terzo punto mostra la possibilità di regolare la dimensione del taglio da apportare all’immagine: impostare nel primo riquadro ” 320 px ” (senza virgolette) e nel terzo riquadro ” 480 px ” (senza virgolette)
Impostate quindi queste cose, potete procedere nel ritagliare l’immagine: ecco quindi che avrete lo sfondo per la lockscreen e l’homescreen (l’estensione del file sempre e solo in .PNG!!!)
Step 2: Creare il file Dock.png
Per creare il nostro dock useremo quest’immagine.
Anche qui, abbiamo due possibilità per farlo:
- Costruirlo simile al dock presente in iOS 4.X;
- Costruirlo simile al dock presente in iOS 3.X o inferiori
STEP 2a: Creare il file Dock.png simile a quello presente in iOS 4.X [Difficoltà: Media]
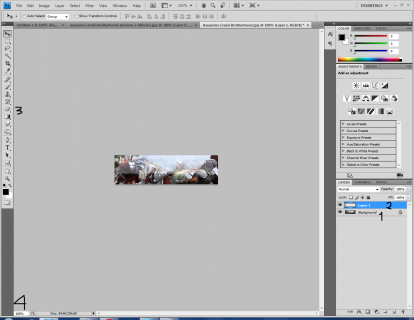
L’immagine andrà tagliata e portata a dimensioni 320×90 (seguire quindi buona parte dello Step 1): una volta fatto ciò, scarichiamo quest’altra immagine, apriamola su Photoshop, e portiamola nello stesso riquadro dell’immagine da noi scelta.
- Nel punto 1, trasformeremo semplicemente con un doppio click il Background in un livello qualunque;
- Una volta fatto quanto detto sopra, passiamo al punto 2. Premendo ALT e trascinando il Livello 1 in basso a ciò che prima era il Background, accanto alla freccia del mouse compariranno due nuvole sovrapposte: appena vedete comparire quel simbolo, e una freccetta accanto a Livello 1, lasciate andare. Avete creato una maschera di ritaglio;
- Una volta creata la maschera di ritaglio, andate a premere il punto 3, che corrisponde alla funzione “Cancella“: cancellerete infatti, ciò che non rientra all’interno del dock, prestando la MASSIMA ATTENZIONE
- Per evitare di cancellare piccoli pezzi della futura Dock, vi consigliamo di aumentare lo zoom al 200% (tramite il punto 4)
STEP 2b: Creare il file Dock.png simile a quello presente in iOS 3.X [Difficoltà: Bassa]
Per creare un dock simile a quello presente fino ad iOS 3.X invece, basta seguire tutto il primo step, chiamando ovviamente il file in “Dock.png”
STEP 3: Creare le icone
Difficoltà: Bassa/Media
Per creare un’icona, possiamo prendere un’immagine da internet (come questa, e seguire il metodo riportato nello step 1), oppure ne potete creare una voi applicando diversi effetti grafici: in entrambi i casi, dovrete rispettare le seguenti misure
- iPod Touch 1G/2G/3G e iPhone 2G/3G/3GS 57×57;
- iPhone 4 e iPod Touch 4 114×144
NOTA BENE!
Se scegliete di scaricare l’immagine da Internet, dovete assolutamente scaricarne una che abbia le stesse dimensioni sia in altezza che in larghezza, altrimenti il “Taglio” non vi porterà ad avere un’immagine 57×57 o 114×114!
Infine, oltre a salvare il file in .PNG, dovrete nominare l’icona in base a quella che volete sostituire, cioè: ad ogni nome, corrisponde una determinata icona.
Di seguito, riportiamo quindi i nomi (consigliati da noi) da dare alle icone create da voi:
- App Store.png;
- Calculator.png;
- Calendar.png;
- Camera.png;
- Clock.png;
- Contacts.png;
- Cydia.png;
- Facebook.png;
- iPod.png;
- iTunes.png;
- Mail.png;
- Maps.png;
- Notes.png;
- Safari.png;
- Settings.png
Giunti a questo punto, il tema si potrebbe definire completo, ma se volete continuare, allora continuate a leggere questa guida!
AREA FACOLTATIVA
Step 4: Aggiungere suoni modificati
Difficoltà: Alta
Per aggiungere dei suoni personalizzati, consigliamo la lettura di questa guida fino al punto 4 compreso
Questi i nomi dei suoni più importanti (e più semplici da creare) nel dispositivo:
- lock.caf , il suono che si sente quando blocchiamo il dispositivo;
- unlock.caf , il suono che si sente quando sblocchiamo il dispositivo;
- beep-beep.caf , il suono che si sente quando mettiamo in ricarica il dispositivo;
- alarm.caf , il suono che ci avvisa l’avvicinarsi di un evento fissato nel Calendario;
Step 5: Modificare lo sfondo delle cartelle e della barra del Multi Tasking
Difficoltà: Media
Per la modifica dello sfondo di cartelle e della barra del multi tasking, consigliamo la lettura di questa guida.
Step 6: Modificare la scritta Slide to Unlock
Difficoltà: Bassa
Per modificare la scritta nella LockScreen (Slide to Unlock) e quella che compare quando si tiene premuto power (Spegni), bisogna anzitutto creare una cartella chiamata “it.lproj“: quindi, aprite la cartella e all’interno create un file di testo con il blocco note. Successivamente, dovrete scrivere le seguenti stringe:
“AWAY_LOCK_LABEL” = “X”;“POWER_DOWN_LOCK_LABEL” = “X”;
Dove la X sta per la parola che volete mettere.
Nel nostro caso, avremo una cosa del genere:
“AWAY_LOCK_LABEL” = “Requiescat in pace”;
“POWER_DOWN_LOCK_LABEL” = “Requiescat in pace”;
Una volta finito, salvate il file come springboard; finito il processo di salvataggio, cambiate l’estensione del file in .strings
L’intera cartella andrà quindi inserita in Bundles—>com.apple.springboard.
Step 7: Modificare il cursore dello Slide to Unlock
Difficoltà: Media
Come nello step 3, dove viene illustrato il procedimento per creare le icone, ci sono 2 modi per poter creare un’immagine che vada a sostituire il cursore dello Slide to Unlock:
- Cercando un’immagine su internet che sia uguale in altezza e larghezza;
- In alternativa, se siete bravi nell’uso di Photoshop, creare un’icona 51×51 e modellarla come meglio credete
Una volta terminato il lavoro, dovrete salvare il file tre volte con un nome differente, e sopratutto, dovrà essere render, cioè senza sfondo:
- bottombarknobgray.png
- bottombarknobgreen.png
- bottombarknobred.png
I file vanno collocati in Bundles—>com.apple.TelephonyUI
Ricordiamo che se scegliete la prima opzione, le misure da impostare nello strumento Taglia saranno “51×51” (maggiori informazioni sull’uso dello strumento taglia nello step 1).
Alla fine di tutto, il tema che avete creato andrà collocato nel seguente percorso SSH: var/stash/Themes