Il team Apple che si occupa di WebKit e del Browser Safari ha pubblicato un documento che spiega ai designer come dovrebbero essere realizzati i siti per iPhone X.

Il nuovo iPhone X, con la sua “tacca” nella parte superiore, presenta nuove sfide non solo per gli sviluppatori, ma anche per chi realizza graficamente i siti web. Per aiutare anche questi ultimi, il team WebKit di Apple ha rilasciato alcune linee guida per ottimizzare i siti web su iPhone X.

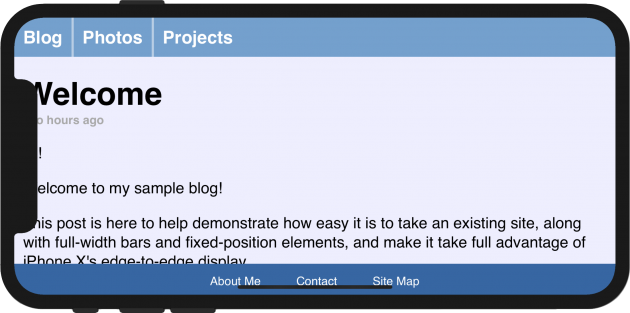
In modo automatico, Apple ha attenuato il problema della tacca in landscape ottimizzando i siti e riempendo i contenuti da entrambi i lati. Per i siti che dispongono di contenuti a tutto schermo in landscape, questa soluzione non serve a nulla. Il risultato potrebbe essere questo:

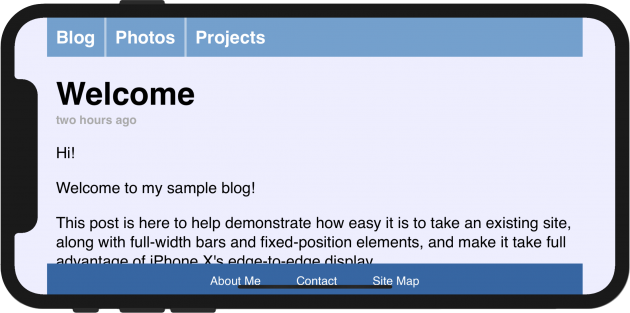
Per risolvere il problema, Apple spiega quali soluzioni possono essere adottate. Ad esempio, viene detto che i designer possono approfittare della piena dimensione dell’iPhone X in orizzontale, regolando la visualizzazione per evitare che il contenuto in alto venga oscurato
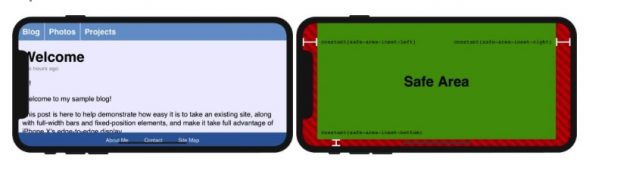
WebKit in iOS 11 include una nuova funzione CSS che permette poi di gestire al meglio i bordi quando un sito viene visualizzato in landscape. Senza entrare nel tecnico, i designer devono semplicemente seguire queste linee guida per ottimizzare il sito anche su iPhone X:

Il post è molto dettagliato ed è chiaramente dedicato a chi realizza siti web.